현재 진행하고 있는 프로젝트에서 사운드를 재생해야하는 작업이 있는데 처음 시도해보는거라 이것저것 찾아보다
react-native-sound 라이브러리를 알게 되었다. 다른 사운드플레이어 라이브러리가 있었지만 react-native-sound 라이브러리가 제일 대중적으로 쓰이는것 같아 선택하게 되었다.
https://www.npmjs.com/package/react-native-sound
react-native-sound
React Native module for playing sound clips on iOS, Android, and Windows. Latest version: 0.11.2, last published: a year ago. Start using react-native-sound in your project by running `npm i react-native-sound`. There are 63 other projects in the npm regis
www.npmjs.com
🎹 설치방법
npm install react-native-sound --save
처음 설치를 하면
undefined is not an object (evaluating 'RNSound.IsAndroid')위와 같은 에러가 뜰 수 있는데 재 빌드하면 간단하게 해결되는것 같다.
🎹 사용방법
1. 로컬파일 사용시 저장경로
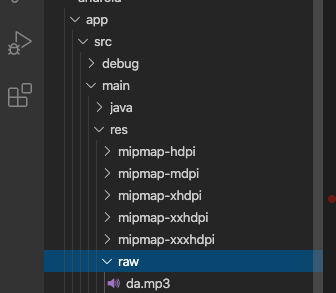
(1)안드로이드: android/app/src/main/res/raw (raw폴더는 새로 생성해준다.)
주의사항: 파일명이 소문자 & _(언더스코어) 사용 (예: 'happy_birthday.mp3'), 하위폴더는 지원x

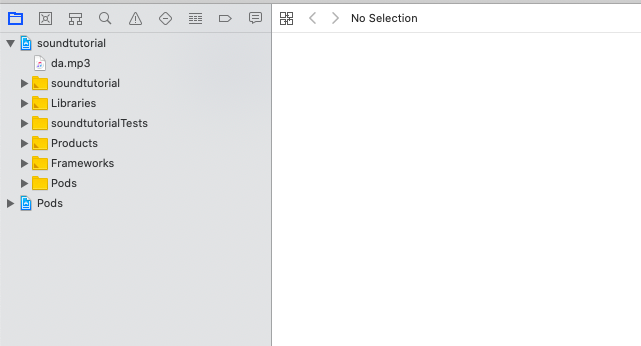
(2) ios: Xcode를 열고 사운드 파일을 프로젝트에 추가(프로젝트를 마우스 오른쪽 버튼으로 클릭하고 선택 Add Files to [PROJECTNAME]).

import Sound from 'react-native-sound';
로컬파일 사용시엔 두번째 파라미터에 Sound.MAIN_BUNDLE 를 적어주고
url로 재생할 시엔 null를 적어주면 된다.
// 로컬파일
const music = new Sound('piano.mp3', Sound.MAIN_BUNDLE, error => {
if(error){
console.log('Error loading sound: ' + error);
return;
}
});
// url
const music = new Sound('https://www.블라블라', null, error => {
if(error){
console.log('Error loading sound: ' + error);
return;
}
});
기본 메소드(더 알아보고 싶다면.. https://github.com/zmxv/react-native-sound)
// 멈춤
music.pause();
// 처음부터 재생
music.stop(() => {
music.play();
});
//재생
music.play();
참고사이트 https://alexb72.medium.com/how-to-add-sound-to-react-native-8ef152ba1a6
'front-end > React Native' 카테고리의 다른 글
| [RN]push알림 구현하기(react-native-push-notification) feat. Chat GPT (0) | 2023.03.02 |
|---|---|
| [RN] react-native에서 Refresh 하고 싶을때 (useIsFocused 사용하기) (0) | 2023.02.21 |
| [RN] Realm Studio로 realm file 열기 (0) | 2023.01.18 |
| [RN]휠 픽커 'react-native-wheel-pick' (0) | 2023.01.10 |
| [RN]날짜, 시간 선택 라이브러리<react-native-date-picker> (0) | 2023.01.08 |



댓글