728x90
320x100
📁pages
pages폴더 안에 파일을 만들면 파일이름이 경로가 된다. (매우 간편!)
(리액트에서 react-router-DOM의 역할을 간단하게 수행할 수 있다. 즉 routes를 설계하고 component를 import하는 등의 복잡한 과정이 생략된다.)
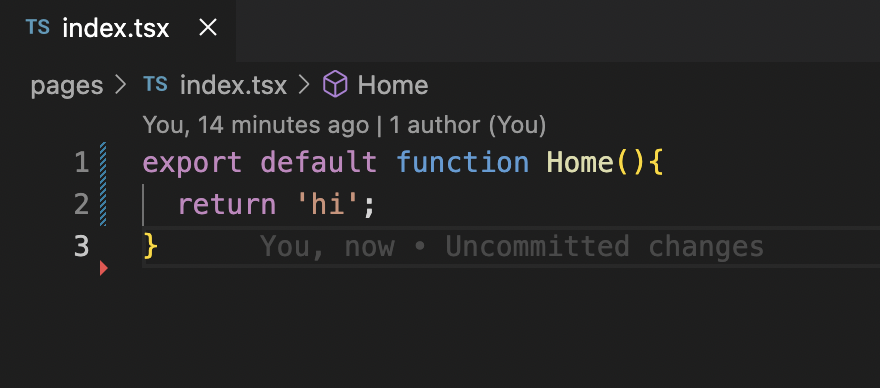
다만 예외사항으로, index.js의 경우에는 앱이 시작하는 파일이라고 보면 된다.
즉 localhost:3000 그 자체다 뒤에 /index 로 붙이면 안된다. ( localhost:3000/index(X) )

중요한점!
꼭 컴포넌트를 export default 를 해야한다. 지키지 않으면 에러가 나게된다.
함수의 이름은 url과 상관이 없으므로 자유롭게 적어도 된다.(오직 파일명만이 url경로의 이름이 된다.)

경로이름을 변수로 설정해야한다면?
파일이름을 [] 안에 만들어준다.
예) id를 변수로 줄때. 파일이름을 [id].js 로 만든다.
CSR(클라이언트 사이드 렌더링) (react 방식)
자바스크립트와 react.js가 로딩 되지 않으면 컨텐츠를 볼 수 없다. (로딩전에는 빈화면출력.)
SSR(서버 사이드 렌더링) (Next.js방식)
HTML에 초기값이 설정되어있기 때문에 자바스크립트와 react.js가 로딩 되지 않아도 미리 컨텐츠를 볼 수 있다. (대신 로딩전까지는 작동못함)
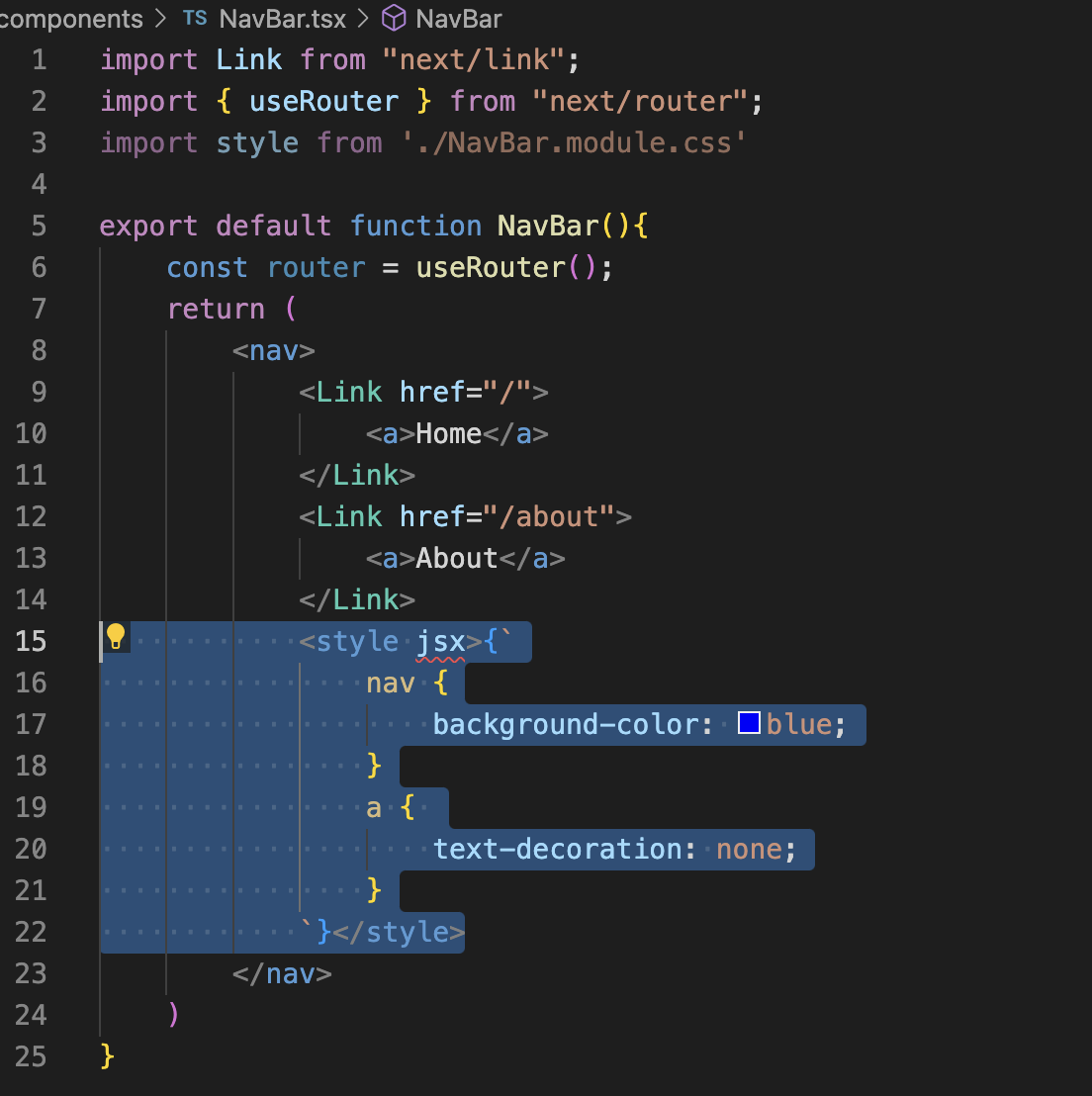
Link사용(a태그 대신)
a태그를 사용해 href에 링크를 걸게되면 클릭시 페이지전체가 새로고침 현상이 일어난다 그렇기 때문에
Link href로 링크를 걸어주고 텍스트에는 a태그로 감싸준다. 그래야 html에선 Link를 a태그로 인식한다.
// (x)잘못된 방법
<a href="/">Home</a>
//Link사용
import Link from "next/link"; //import 해주기
<Link href="/">
<a>Home</a> //a태그로 텍스트를 감싸주어야지 style적용이 된다.
</Link>style jsx
CSS-in-js 방식
태그이름으로 타겟팅할 수 있다.

728x90
320x100
'front-end > Next.js' 카테고리의 다른 글
| [Next.js] 설치하기 (0) | 2022.07.17 |
|---|

댓글