728x90
320x100
api를 이용해 영화앱 만들기 강의를 듣는데 강의내용은 메인페이지까지고 세부페이지는 스스로 응용해서 만들어야 하는데
페이지에 영화타이틀이랑 썸네일 등을 넣으려고 했지만 계속 오류...
왜 오류가 날까...ㅎㅎ 콘솔창엔 에러만뜨고 페이지는 아예 보이지 않았다.

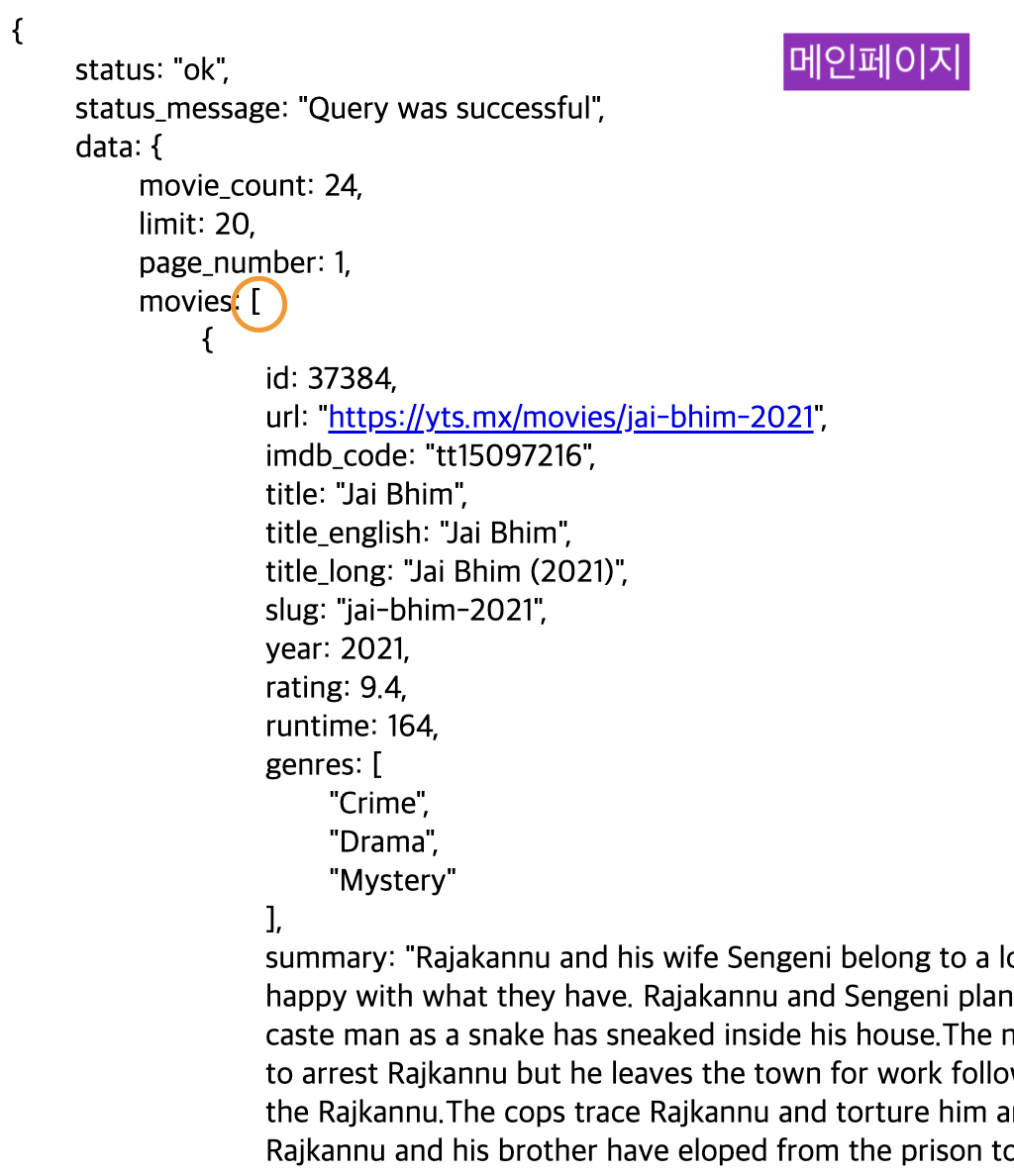
알고보니 세부페이지의 json을 살펴보니 메인페이지 api와 조금 달랐다.


메인페이지는 [] 즉, 배열로 되어있고,
세부페이지는 {} 객체로 표기되어 있었다. 아나,, ㅎ
이래서 map함수가 Uncaught TypeError: movie.map is not a function 뜨면서 에러가 났던것..
원인을 아니 속이 너무 시원하다.
이럴땐 map함수 대신 바로 프로퍼티를 찍어주면 된다. (아래 코드 참고)
import { useParams } from "react-router-dom";
import { useEffect, useState } from "react";
function Detail() {
const { id } = useParams();
const [movie, setMovie] = useState([]);
const getMovie = async () => {
const json = await (
await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
).json();
console.log(json);
setMovie(json.data.movie);
};
useEffect(() => {
getMovie();
}, []);
return(
<>
{/*
map은 nono.. 배열에서만 실행가능..
<ul>
{movie.map(movie => (
<li key={movie.id}>
{movie.title}
</li>
))}
</ul> */}
<h2>{movie.title}</h2> {/* 오브젝트일경우 요렇게 표기하면된다. */}
</>
);
}
export default Detail;728x90
320x100
'개발일지 > 개발일지! error out🙅' 카테고리의 다른 글
| [TS]에러해결(Argument of type '' is not assignable to parameter of type ''. Type '' is not assignable to type ''. ) (0) | 2022.05.30 |
|---|---|
| [React] 단위표시(콤마)가 있는 숫자 계산하기 (0) | 2022.05.24 |
| 리액트에서 이미지 엑박 (0) | 2022.05.09 |
| [Planner App/JS] D-day 생성하기 (1) | 2022.03.14 |
| [Planner App/JS] to do list 전체삭제 하기 구현 (0) | 2022.03.03 |



댓글